上一篇我们讲到了在萌颜sdk中,闪白效果的实现原理。今天小编再为大家介绍下,萌颜sdk中另外一种常用的特效之一:霓虹的实现原理。
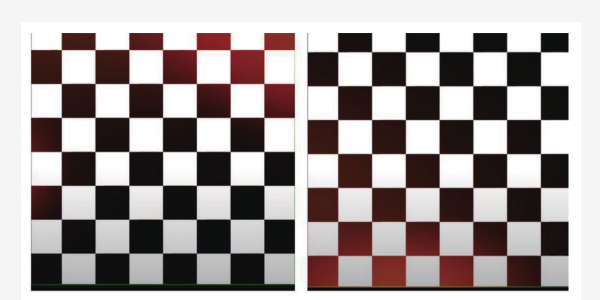
依然采用老办法,在抖音中上传棋盘格视频,然后选择霓虹特效,观察其对视频图像的影响,如下图所示,图像中出现了彩色的亮斑,随着视频的播放在图像的不同位置游走。

一、关于霓虹算法的设计思路如下:
1、实时的光斑绘制。
2、设计多幅素材图片,黑底上面有亮色的光斑,不同的图片中光斑的位置不同。
其中,第2种思路跟上一篇文章闪白算法的实现过程相似,这里就不再赘述了。这次我们可以尝试使用OpenCV图形绘制函数来实现效果。OpenCV中集成了点、线、矩阵、圆形、椭圆等图形的绘制函数,函数中有参数设置,可以选择空心还是实心,线条的颜色及粗细都是可以选择的。
二、综上,整个霓虹效果的实现算法设计思路如下:
加载视频,按照1帧为一个间隔,每个间隔中的图片在相同位置绘制彩色光斑,一共定义4种光斑位置,循环在视频中进行渲染,最后将处理完的视频保存并输出。
OpenCV里自带的circle()函数可以绘制一个点为圆心的特定半径的圆。函数的参数中包含输入的图像、绘制的圆心、半径、线条颜色和线条类型。

通过函数实现,首先在图像的边脚处绘制4各图形,因为OpenCV是均匀上色的,因此圆形很突兀,而且并没有霓虹效果,主要还是因为绘制的图像过于死板,因此回到第一种方法,通过模板进行渲染。
首先设计渲染的几种模板,这些模板必须含有霓虹效果,且将霓虹点分布在图像四角处。调用模板叠加代码。观察渲染效果,可基本上符合霓虹效果。接下来就对其进行集成。
三、算法重新设计步骤如下:
加载视频,视频分成4段,每段为1帧,不同段的视频渲染不同的mask,每4帧图像作为一个循环,交替渲染,最后保存视频。注意:在移动端图像处理中,这种效果都是用OpenGL进行绘制的。OpenCV并不适用于图形的绘制和渲染。在OpenGL中可以设置光源、材质和光感等。
以上,就是萌颜sdk中,霓虹效果的实现步骤,如果您对萌颜sdk开发感兴趣,欢迎咨询官方客服。
声明:本文由美狐原创,未经允许禁止转载,谢谢合作。
- 短视频与直播为什么都在卷面具特效?背后是美颜 SDK 技术的全面进化
- 打造沉浸式视觉体验:AI美颜SDK与虚拟特效的融合创新前瞻
- 从技术创新到体验革新:美颜SDK特效功能引领直播平台的下一波浪潮
- AI滤镜、动态贴纸与直播美颜SDK的未来趋势:从技术创新到商业应用的全面解析
- 直播间更好玩了!美颜SDK+动态贴纸如何提升互动体验?
- 美颜SDK的未来:人脸美型算法如何拥抱大模型与实时AI?
- 美型即留存:短视频与直播场景下美颜SDK的价值链构建
- 为什么你的直播平台需要美颜SDK动态贴纸?一文看懂用户粘性提升密码
- 打造高互动直播体验:一站式接入美颜SDK与贴纸功能
- 美颜SDK赋能智能美妆,助力直播平台提升用户转化率












 您当前的位置:
您当前的位置: 




